我们先来欣赏几张很有意思的海报:


大多数人看到这样的文字效果,都会认为只有用 PS 等比较专业的平面设计软才能做出来,其实不然,借助 PPT 中的图片虚化功能,只需两步即可搞定高大上的文字效果。
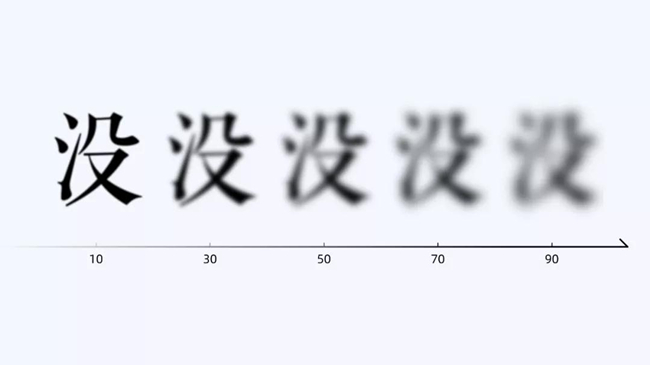
下面就以“没”字为例
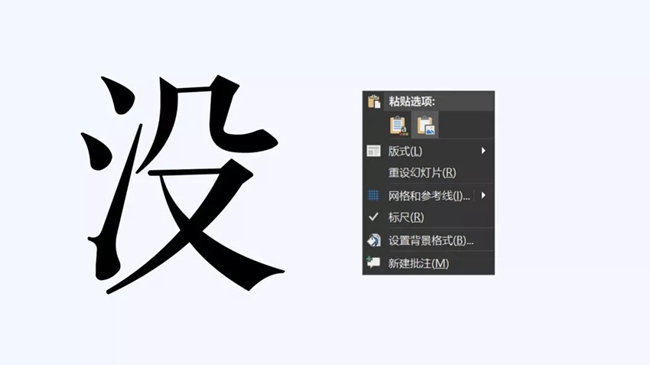
1. 复制文字,右键粘贴为图片

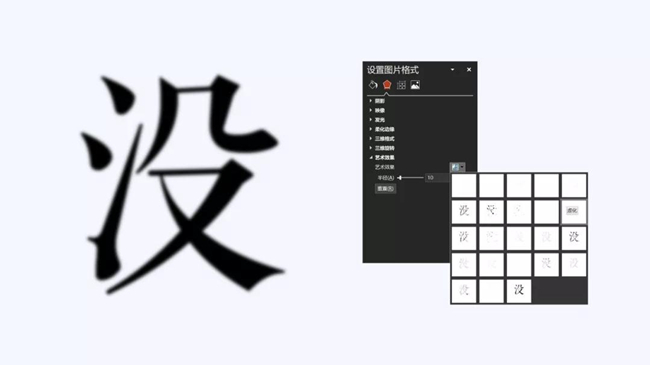
2. 然后,给图片添加虚化效果即可

3.调整正虚化半径,半径越大,文字就越模糊:

如果你想单独给某个笔画添加虚化效果,操作也很简单。

原理和刚才的一样,不同的地方在于我们需要提前利用布尔运算(合并形状)中的拆分功能,将文字打散。

那么问题来了,虚化功能到底有什么用?为了便于各位理解,咱们通过4个具体案例来看下。

1.降低图片对文字的干扰
相信大家在使用图片作为页面背景时,大都会在图片上方覆盖一层蒙版,从而降低图片对文本内容的干扰,
就像这样:

但其实,对背景图片虚化处理,同样可以达到凸显文本信息的目的,比如下面这个页面,将图片虚化后,还能给人一种磨砂玻璃的质感。

2.弱化背景图片的质量问题
举个例子,比如下面这页封面,图片选用了公司内部培训的场景,虽然与标题相呼应,但由于图片的质量问题,页面所呈现出来的视觉效果并不是很好。

这个时候,我们就可以将背景图片虚化处理,以此来掩盖图片的质量问题。

3.聚焦图片重点
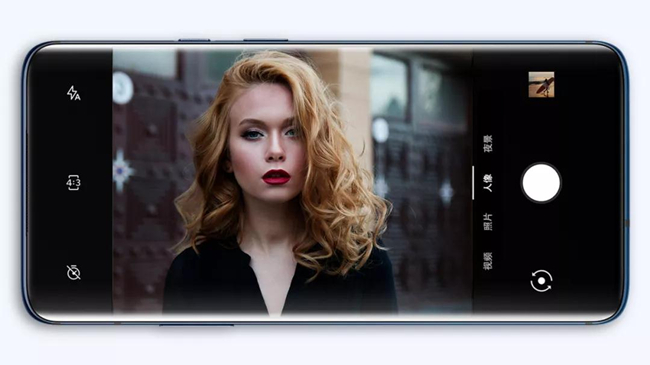
在展示某张图片的重点内容时,可以把非重点内容虚化化处理,从而凸显图片中的重点部分。就好比手机拍照的人像模式,把人物周围的环境虚化,从而更好的展示人像。

这就是图片虚化另一个非常巧妙的用法,这个技巧也是大型发布会惯用的设计手法,如下图:

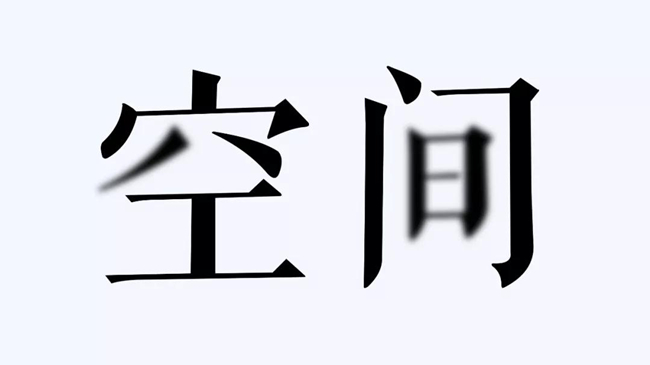
4.营造页面空间感
利用近实远虚的原则,为页面上的装饰元素添加模糊效果,进而营造页面的的纵深感,让页面看起来更加有层次。很多时候,我们为了让页面显得丰富,会在页面周围添加一些装饰性元素,比如随意摆放一些与内容相关的图标,或者使用一些渐变色块。

虽然图标、色块的使用,让页面显得非常的饱满,但这些装饰性元素和页面的融合感很差,页面看起来显得很乱,而且没有层次。这个时候,我们就可以把图标、色块转化为图片,并将其虚化处理,就像这样,页面的层次感是不是强了很多呢?

看了这么多,相信大家都对PPT的功能已有所了解,赶快动手试试吧。









 19130631612
19130631612